Book Grids have been one of the core features of Mooberry Book Manager since the first version, and my goal in creating them has been to make it as easy as possible to list your books on your site however you want them.
One of the most requested features for Book Grids has been to create a Book Grid shortcode so that grids can be placed anywhere. While I thought it was a great suggestion, it kept getting pushed to the side as worked to get the Extensions finished.
Now, with version 3.4.3, it’s no longer a request but a reality!
What is a ShortCode?
Before I show you how Book Grids have changed for version 3.4.3, let me explain what a shortcode is in case you don’t know.
A shortcode is a small piece of code that you can insert into a WordPress blog post or a page to represent something else when the post or page is viewed. Shortcodes add a lot of power to your WordPress website.
For example, WordPress comes with a [kickstarer] shortcode that lets you add a video from a Kickstarter campaign right into your post.
The best part is, WordPress allows plugin developers to create their own shortcodes to display, well, just about anything on the site.
If shortcodes sound complicated, don’t panic. I’ve made it simple to use the Book Grids shortcode in Mooberry Book Manager.
How to Use the New Book Grids Shortcode
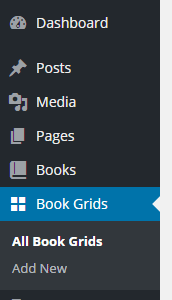
- With Version 3.4.3 and above, a new Books Grids menu item is added in your Dashboard:

- Now you can save Book Grids, and even re-use them on multiple pages if you’d like. Book Grids are no longer tied to Pages, they are now independent objects that can be added anywhere a shortcode can be used.

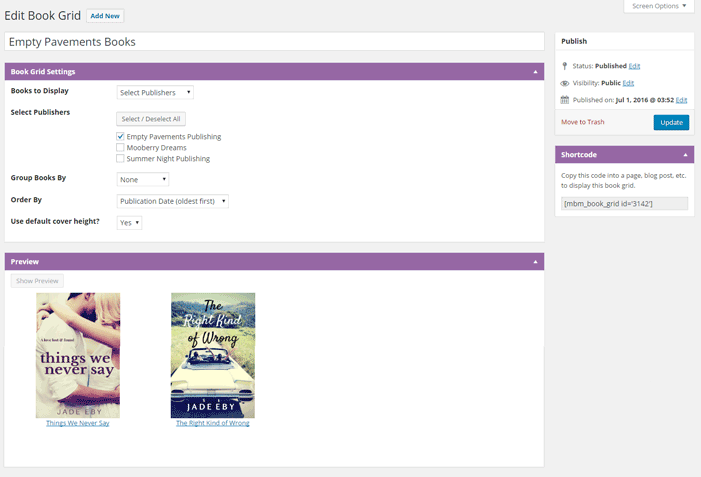
- Here’s what a Book Grid page looks like:

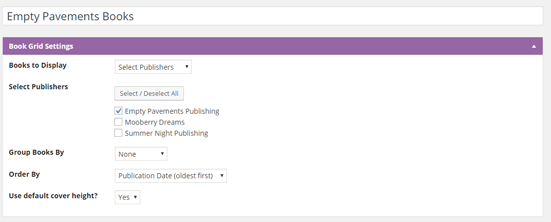
- Set up the Book Grid. The settings are exactly the same as they’ve always been, except you’ll notice the Additional Content (bottom) field is missing. That’s no longer needed because now you can put Book Grids anywhere!Add a title to help you remember what this book grid is for. This title is never displayed to the reader and is for your convenience only to be able to reference a particular Book Grid.

- You can see a preview of the Book Grid based on the settings you have chosen. Every time you change a setting, the Show Preview button will be enabled. Click the button to see a preview of the Book Grid.

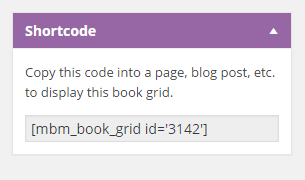
- Every Book Grid has a unique ID number. This ID number is how WordPress will know which Book Grid to display on your page. The shortcode you need to put into your page to display this Book Grid is typed out for you.
All you need to do it click on it to select it, copy it to your clipboard, and then paste it into the page where you want the Book Grid to appear.

Another (Easier) Way to Add a Book Grid to a Page
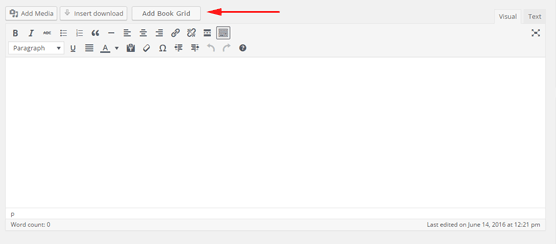
- When you’re editing a page or blog post, you’ll see a new button added called Add Book Grid on the editor.

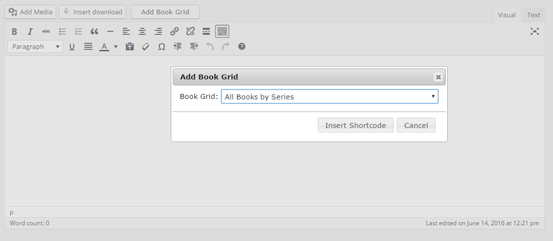
- If you click that button, a window will pop up allowing you to choose which Book Grid to add to the page. (This is where setting good titles for your Book Grids comes in handy!)

- After you choose the Book Grid and click Insert Shortcode, the necessary code will be added to the editor for you, wherever your cursor was when you clicked the Add Book Grid button.

With these new features, you can now add Book Grids almost anywhere, have multiple Book Grids on one page, and have them anywhere on the page, not just at the bottom.
Updating to Version 3.4.3
But what about any Book Grids that you have used before updating to version 3.4.3? Don’t worry, Mooberry Book Manager has you covered.
When you update to version 3.4.3, you’ll be prompted to migrate your Book Grids to this new system. This is what will happen:
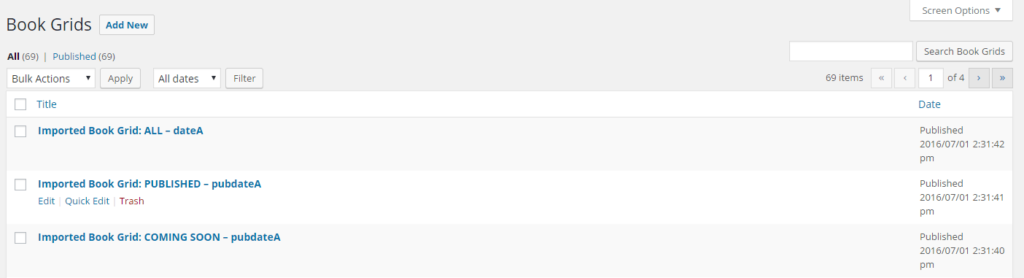
- A new Book Grid will be created for every Book Grid you have on a page. The title for the Book Grid will be “Imported Book Grid:” plus the name of the page it was on. All of the settings will migrate.
- A shortcode to add that Book Grid to the page will be added to the end of the page’s content.
- Any text entered into the Additional Content (bottom) field will be added to the page’s content after the shortcode.
What Do You Think?
This new system for Book Grids makes them even more flexible than they were to begin with. I hope you enjoy these new features. As always, let me know if you have any questions or suggestions.
